
iOSAndroidWindows
|
|
|
|
|
||||||||
|
|
|
|
|
||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|
|
|
||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|
|
|
||||||||
|
|
|
||||||||||
|
|
|||||||||||
|
|
|
|
|
||||||||
|
|
PulldownList |
||||||||||
|
|
|||||||||||
プルダウンリストを表示するクラスです。
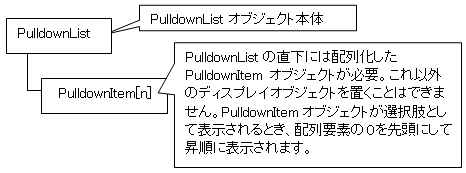
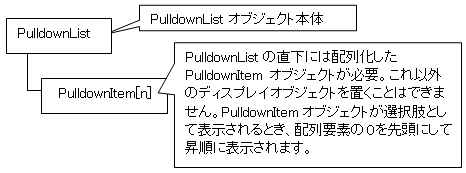
PulldownListクラスはPulldownItemクラスと協調して動作します。
選択肢として表示するデータを設定するには、PulldownListオブジェクトの下位に定められた構造でPulldownItemクラスまたはその派生クラスのオブジェクトを配置する必要があります。


このオブジェクトはキーボード操作に対応しています。下記のキー操作を行うことができます。
|
キー |
説明 |
|---|---|
|
F4 |
リストを表示(DropdownKey=0の時のみ) |
|
UP |
一つ手前の選択肢に移動 |
|
BOTTOM |
一つ後ろの選択肢に移動 |
デフォルトプロパティはValueです。ValueTypeの指定は無効です。
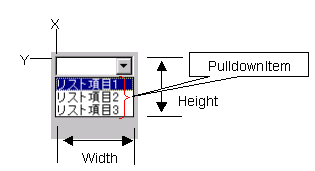
◆ 見かけ上の高さ(プルダウンしていない高さ)はVerticalScaleの影響は受けず、FontScaleによるフォントサイズの変更に影響されます
◆ プルダウンボタンの幅はOSで規定されておりスケーリングの対象になりません